前言
使用github pages服务搭建博客的好处有:
1.全是静态文件,访问速度快;
2.免费方便,不用花一分钱就可以搭建一个自由的个人博客,不需要服务器不需要后台;
3.可以随意绑定自己的域名,不仔细看的话根本看不出来你的网站是基于github的;
4.数据绝对安全,基于github的版本管理,想恢复到哪个历史版本都行;
5.博客内容可以轻松打包、转移、发布到其它平台;
等等;
为了方便以后blog转移,备份一下转移过程
复制备份文件
主要是source和theme文件夹
搭建github博客
新建一个名为你的用户名.github.io的仓库,比如说,如果你的github用户名是test,那么你就新建test.github.io的仓库(必须是你的用户名,其它名称无效),将来你的网站访问地址就是 http://test.github.io 了,是不是很方便?
由此可见,每一个github账户最多只能创建一个这样可以直接使用域名访问的仓库。
几个注意的地方:
注册的邮箱一定要验证,否则不会成功;
仓库名字必须是:username.github.io,其中username是你的用户名;
仓库创建成功不会立即生效,需要过一段时间,大概10-30分钟,或者更久,我的等了半个小时才生效;
创建成功后,默认会在你这个仓库里生成一些示例页面,以后你的网站所有代码都是放在这个仓库里啦。
绑定域名
当然,你不绑定域名肯定也是可以的,就用默认的 xxx.github.io 来访问,如果你想更个性一点,想拥有一个属于自己的域名,那也是OK的。
首先你要注册一个域名,域名注册以前总是推荐去godaddy,现在觉得其实国内的阿里云也挺不错的,价格也不贵,毕竟是大公司,放心!
绑定域名分2种情况:带www和不带www的。
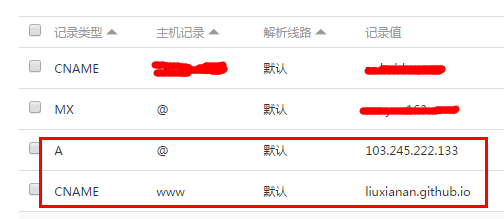
域名配置最常见有2种方式,CNAME和A记录,CNAME填写域名,A记录填写IP,由于不带www方式只能采用A记录,所以必须先ping一下你的用户名.github.io的IP,然后到你的域名DNS设置页,将A记录指向你ping出来的IP,将CNAME指向你的用户名.github.io,这样可以保证无论是否添加www都可以访问,如下:

然后到你的github项目根目录新建一个名为CNAME的文件(无后缀),里面填写你的域名,加不加www看你自己喜好,因为经测试:
如果你填写的是没有www的,比如 mygit.me,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://mygit.me
如果你填写的是带www的,比如 www.mygit.me ,那么无论是访问 http://www.mygit.me 还是 http://mygit.me ,都会自动跳转到 http://www.mygit.me
如果你填写的是其它子域名,比如 abc.mygit.me,那么访问 http://abc.mygit.me 没问题,但是访问 http://mygit.me ,不会自动跳转到 http://abc.mygit.me
另外说一句,在你绑定了新域名之后,原来的你的用户名.github.io并没有失效,而是会自动跳转到你的新域名。
下载安装git
安装完成打开
配置SSH key
为什么要配置这个呢?因为你提交代码肯定要拥有你的github权限才可以,但是直接使用用户名和密码太不安全了,所以我们使用ssh key来解决本地和服务器的连接问题。
用git bash执行如下命令:
1 | $ cd ~/. ssh #检查本机已存在的ssh密钥 |
如果提示:No such file or directory 说明你是第一次使用git。
1 | ssh-keygen -t rsa -C "邮件地址" |
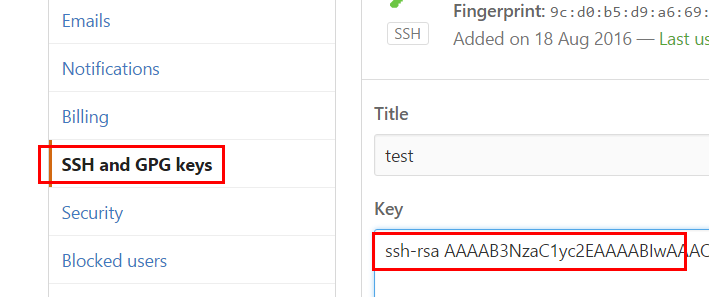
然后连续3次回车,最终会生成一个文件在用户目录下,打开用户目录,找到.ssh\id_rsa.pub文件,记事本打开并复制里面的内容,打开你的github主页,进入个人设置 -> SSH and GPG keys -> New SSH key:
将刚复制的内容粘贴到key那里,title随便填,保存。
测试是否成功
1 | $ ssh -T git@github.com # 注意邮箱地址不用改 |
如果提示Are you sure you want to continue connecting (yes/no)?,输入yes,然后会看到:
Hi xxx! You’ve successfully authenticated, but GitHub does not provide shell access.
看到这个信息说明SSH已配置成功!
此时你还需要配置:
1 | $ git config --global user.name "xxx"// 你的github用户名,非昵称 |
安装hexo
首先安装node.js
因为hexo是基于node.js的,所以node.js是必须要装的,安装也特别简单,去node.js下载适合自己系统的版本。
安装hexo
1 | $ npm install -g hexo |
windows版本安装时发现的小问题
cmd正常 powershell会显示错误:
因为在此系统上禁止运行脚本。有关详细信息,请参阅 https: /go.microsoft.com/fwlink/?LinkID=135170 中的 about_Execution_Policies…
解决办法 输入set-executionpolicy remotesigned修改权限
输入 hexo -v 出现一系列的版本号就是安装成功了
生成博客
在电脑的某个地方新建一个名为hexo的文件夹(名字可以随便取),比如我的是F:\Workspaces\hexo,由于这个文件夹将来就作为你存放代码的地方,所以最好不要随便放。
1 | $ cd /f/Workspaces/hexo/ |
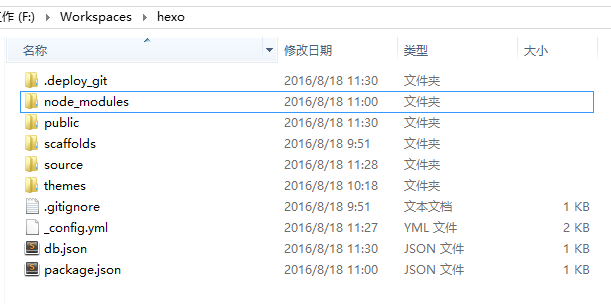
hexo会自动下载一些文件到这个目录,包括node_modules,目录结构如下图:
1 | $ hexo g # 生成 |
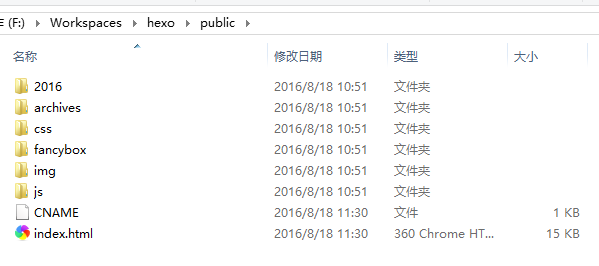
执行以上命令之后,hexo就会在public文件夹生成相关html文件,这些文件将来都是要提交到github去的:
hexo s是开启本地预览服务,打开浏览器访问 http://localhost:4000 即可看到内容,很多人会碰到浏览器一直在转圈但是就是加载不出来的问题,一般情况下是因为端口占用的缘故,因为4000这个端口太常见了,解决端口冲突问题请参考这篇文章:
http://blog.liuxianan.com/windows-port-bind.html
上传之前配置
复制source和theme文件夹
修改_config.yml中的theme: landscape改为theme: 主题名字,然后重新执行hexo g来重新生成。
如果出现一些莫名其妙的问题,可以先执行hexo clean来清理一下public的内容,然后再来重新生成和发布。
首先,ssh key肯定要配置好。
其次,配置_config.yml中有关deploy的部分:
正确写法:
1 | deploy: |
错误写法:
1 | deploy: |
后面一种写法是hexo2.x的写法,现在已经不行了,无论是哪种写法,此时直接执行hexo d的话一般会报如下错误:
1 | Deployer not found: github 或者 Deployer not found: git |
原因是还需要安装一个插件:
1 | npm install hexo-deployer-git --save |
其它命令不确定,部署这个命令一定要用git bash,否则会提示Permission denied (publickey).
打开Github 在库中的README添加你的网站地址.
打开你的git bash,输入hexo d就会将本次有改动的代码全部提交,没有改动的不会:

