一、标准盒模型(w3c 盒子模型)和 怪异盒模型(IE 盒子模型)
图:

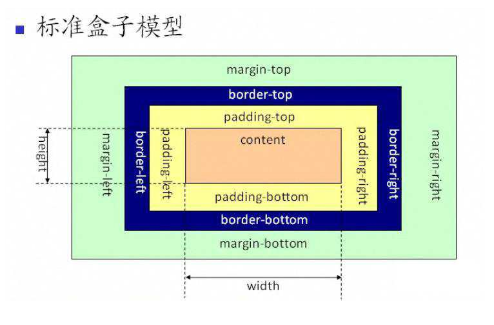
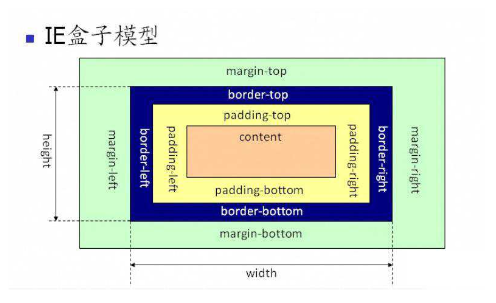
1-1标准盒模型(w3c 盒子模型)和 怪异盒模型(IE 盒子模型):
共同点:
都分为margin、border、padding、content。
区别:
w3c 盒子模型 width和height圈住的部分就是content,不包含 border 和 padding。
IE 盒子模型 width和height圈住的部分除了content 还包含 border 和 padding。
正是由于有这个区别,浏览器解读时会造成困扰。
二、怪异模式
为了正确解读这两个标准,浏览器出现了两个模式。
一种我们称为“标准模式”(支持w3c盒子)一种我们称之为”怪异模式“(支持IE盒子)
部分浏览器在支持W3C标准的同时也支持IE标准。
2-1两种模式相互识别
1.IE某些版本不对doctype进行定义时,会触发怪异模式。了解更多
https://hsivonen.fi/doctype/
2.解决办法。在代码顶部加如下的 doctype 声明,
1 | <!doctype html public “-//w3c//dtd xhtml 1.0 transitional//en” “http://www.w3.org/tr/xhtml1/dtd/xhtml1-transitional.dtd"> |
使页面以W3C盒子模型渲染。
3.CSS3的box-sizing可以定义识别怪异模式
box-sizing语法:
1 | box-sizing : content-box || border-box || inherit; |
当设置为box-sizing:content-box时,将采用标准模式解析计算,也是默认模式;
当设置为box-sizing:border-box时,将采用怪异模式解析计算;
当设置为box-sizing:inherit 规定应从父元素继承 box-sizing 属性的值。
1 | -webkit-box-sizing: content-box; //safari |
三、参考
http://www.w3school.com.cn/css/css_boxmodel.asp
http://blog.csdn.net/dong_pt/article/details/51281372
http://blog.csdn.net/quguang65265/article/details/50970601

